2018年にScrapboxと出会ってから楽しく毎日使っています。僕のScrapboxの使い方をまとめてみます。
Scrapboxってなに?
Scrapboxは『Nota Inc.』が開発した共有ノートです。
大きな特徴はリンクを非常に簡単に作りやすいという点があります。リンクが作りやすく、リンクによりノートがつながっていきます。
リンクがついた共有ノートというと『Wikipedia』を想像してみるとわかりやすいと思います。ああいう感じに、言葉にリンクをつけて、その言葉のノートに簡単に飛ぶことができます。
Wikiと異なるのは、もっと簡単にリンクが作成できるという点です。
[]で囲めば自動的にリンクが作成できます。例えば、[Scrapbox]とかけば自動的にScrapboxと題のついたノートが自動でできます。
新規で作られた場合は赤色に、過去に作ったことがあるものは青色で表示されます。
このリンクがScrapboxの大きな特徴です。
また、CSSを設定したり、UserScriptを設定することができます。自由度が高いのもScrapboxの魅力の一つです。
- リンクでつながる
- UserScript・CSS使え、自由度が高い
ライフログを取る
僕はライフログをScrapboxで取っています。1日のノートを作ってそこに何をしたか、どう思ったかなどを書いています。
また、モノやサービスの感想もノートを作成して書いています。

日記を書く
これまでWorkFlowyで書いていた日記をScrapboxに移行しています。『○月○日』でページを作って、年ごと書いています。
書くときに一緒に過去を書いたのを振り返ることができます。

Scrapboxに動画を貼り付ける
ScrapboxではYouTubeとVimeoのURLを貼り付けると自動で動画を展開してくれます。
ライフログや日記も動画を入れることで見返すとより楽しめますね。

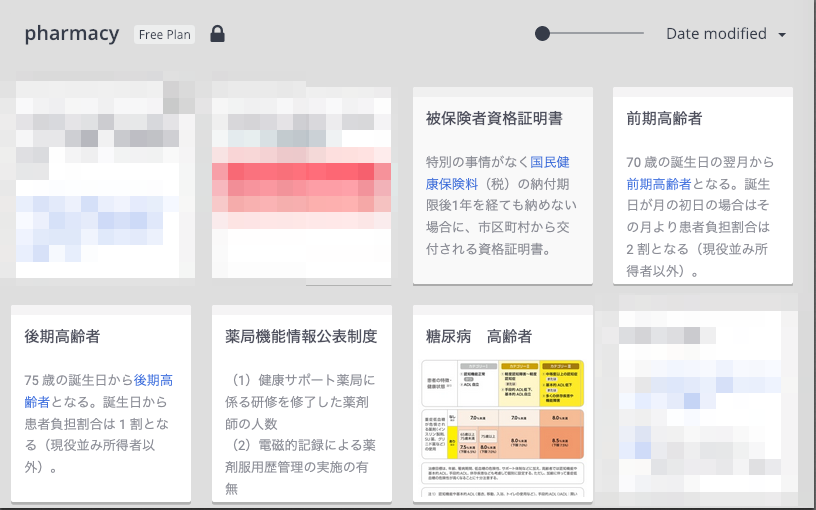
学習に使う
仕事の学習にも活用しています。知識をリンクでつなげることができます。

UserCSSを変える
UserCSSを変更することで、文字のフォントなどを変更することができます。タグの表示をオシャレにしたり小見出しを変更したりすることができます。
僕の使っているUserCSSは下記でまとめています。

UserScript
参考 WorkFlowyからのペーストをそれなりに整形するポップアップメニュー – Scrapbox研究会
UserScriptを使用することいろいろな機能を追加することができます。Ctrl+tで押すタイムスタンプの形式を変えることができます。
僕が使っているUserScriptは下記でまとめています。

iphoneで使うにはPorterが便利
Scrapboxはスマホ・タブレットのブラウザでは使い勝手が悪いです。iphoneで使う場合は『Porter for Scrapbox』というアプリが非常に便利です。

おすすめ書籍
Scrapboxのことを知るなら倉下さんの『Scrapbox情報整理術』がオススメです。Scrapboxの具体的な使い方はもちろん、デジタルにおける整理法などについてもふれています。
読んでScrapboxを使ってみて、もう一度読むと新しい発見があったりします。