Scrapboxの魅力の一つにUserScriptを使うことでカスタマイズが可能という点があります。非常に自由度が高いです。
Scrapboxの他の使い方については『僕の『Scrapbox』の使い方をまとめ』でまとめています。
ScrapboxのUserScriptのやり方
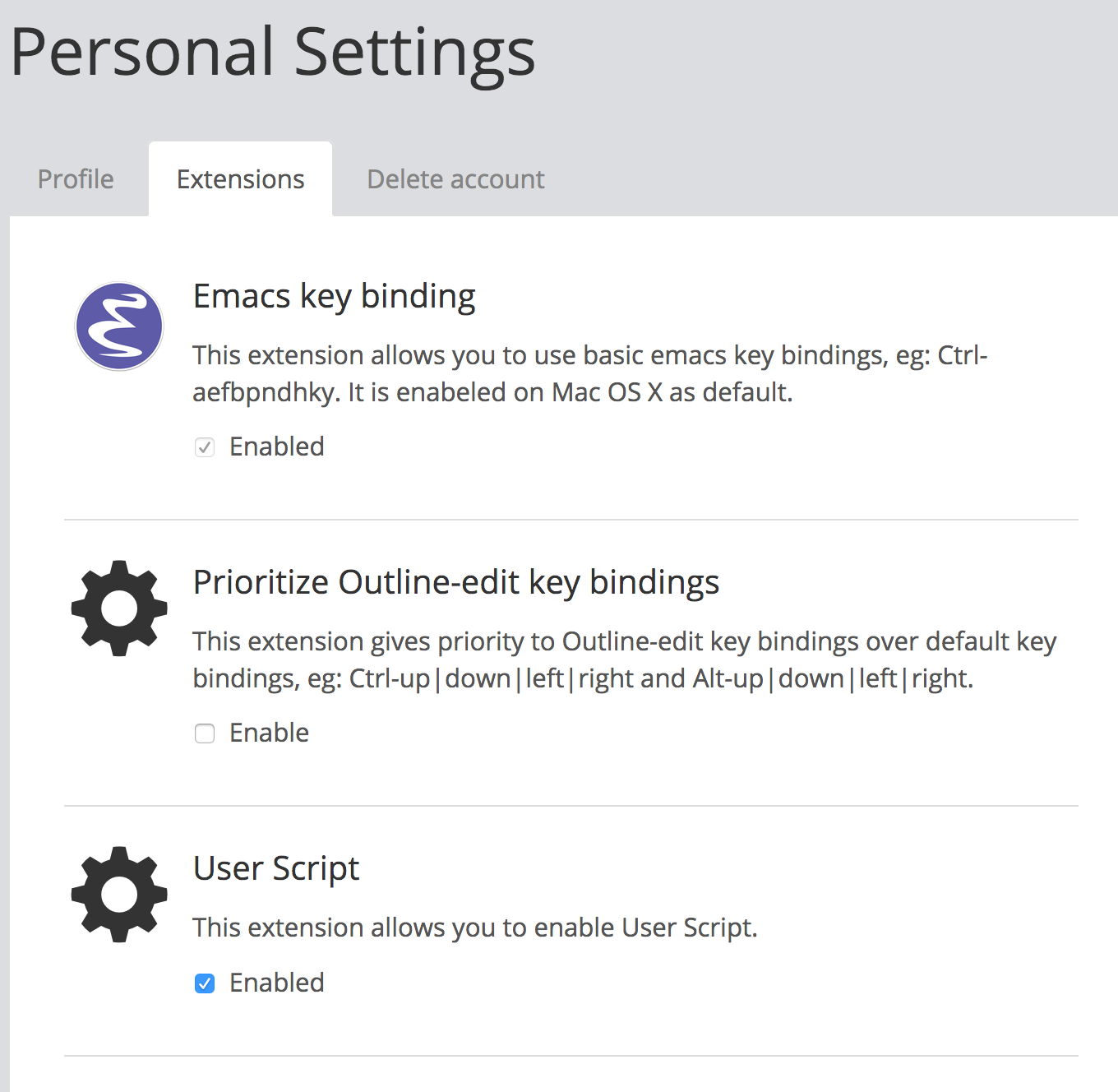
左上のメニューの『Edit Profile』からExtension→UserScriptをEnabledにします。
『自分のページ』にコードブロック記法を入力することで反映されます。『Settings』ではなく『自分のページ』です
『自分のページ』は『Edit Profile』→『Profile』で確認ができます。
UserScriptを作成した後はブラウザを一度再読み込みしたほうがいいでしょう。(⌘+R)
自分にだけ有効です。メンバーやゲストには効果がありません。
時間のスタンプを変更
ScrapboxではCtrl+tでタイムスタンプを押すことができます。Ctrl+tを連打することでフォーマットが変わります。
2018/7/24
[2018/7]/24
2018/7/24 21:13
UserScriptを変更することでコードを変更することが可能です。
僕は『[2019/1/9] 8:12 』というフォーマットで入力しています。日付をLinkしています。日付のページでライフログを取っています。また、すぐに文字を書けるように時間の横にスペースを入れています。
|
1 2 3 |
code:script.js scrapbox.TimeStamp.addFormat('[[]YYYY/M/D[]] HH:mm ') |
タイムスタンプの拡張についてはこちらの説明がわかりやすいと思います。
WorkFlowyからの移行
WorkFlowyで書いたものをコピペすると段差が大きくなって見にくいです。
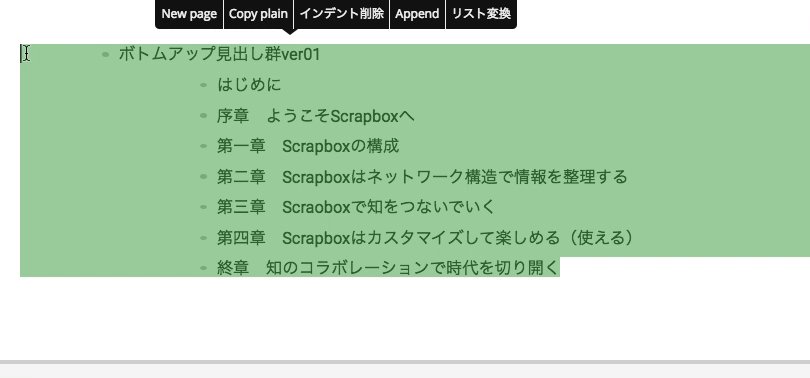
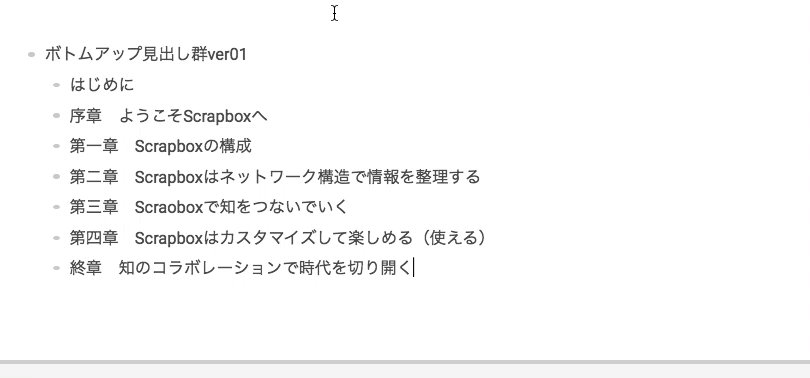
その段差を整えるためのUserScriptです。
参考 WorkFlowyからのペーストをそれなりに整形するポップアップメニュー – Scrapbox研究会
|
1 2 3 4 5 6 7 8 |
code: script.js scrapbox.PopupMenu.addButton({ title: 'インデント削除', onClick: text => { text = text.split(/\n/).map(line => line.normalize().replace(/\s{4}/g,' ')).join('\n'); return text; } }) |
Scrapboxについてもっと深く知りたいならこちらの本がおすすめです。