僕はここ数ヶ月、WorkFlowyを使ってブログを書いています。その書き方とメリットを紹介します。
WorkFlowyでブログを書くメリット
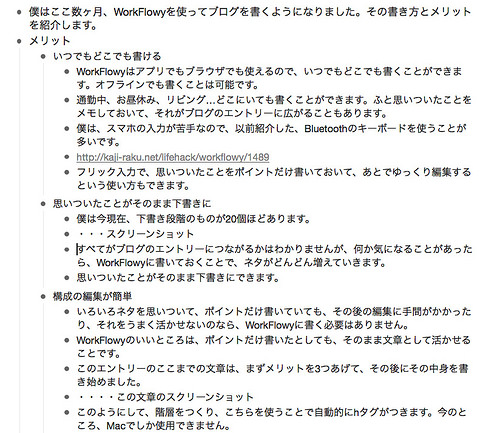
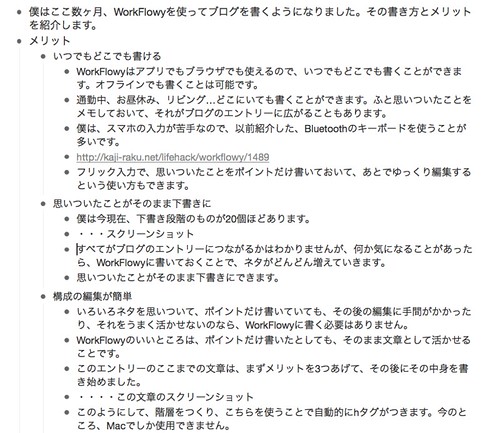
いつでもどこでも書ける
WorkFlowyはアプリでもブラウザでも使えるので、いつでもどこでも書くことができます。オフラインでも書くことは可能です。
通勤中、お昼休み、リビング…どこにいても書くことができます。ふと思いついたことをメモしておいて、それがブログのエントリーに広がることもあります。
僕は、スマホの入力が苦手なので、以前紹介した、Bluetoothのキーボードを使うことが多いです。

フリック入力で、思いついたことをポイントだけ書いておいて、あとでゆっくり編集するという使い方もできます。
思いついたことがそのまま下書きに
僕は今現在、下書き段階のものが20個ほどあります。
すべてがブログのエントリーにつながるかはわかりませんが、何か気になることがあったら、WorkFlowyに書いておくことで、ネタがどんどん増えていきます。
思いついたことがそのまま下書きにできます。
構成の編集が簡単
いろいろネタを思いついて、ポイントだけ書いていても、その後の編集に手間がかかったり、それをうまく活かせないのなら、何もWorkFlowyに書く必要はありません。
WorkFlowyのいいところは、ポイントだけ書いたとしても、そのまま文章として活かせることです。
このエントリーのここまでの文章は、まずメリットを3つあげて、その後に中身を書き始めました。
このように、階層をつくり、WorkFlowyを書き、スクリプトを使うことで自動的にhタグがつきます。
おおよその流れをスマホからWorkFlowyに書いておき、細かいところはパソコンの前で作業するといったことが可能です
WorkFlowy⇛ブログの方法
文章を書く
WF2HTMLのirodrawさん専用バージョンWFtoHTML irodrawEdithion|マロ。|note
階層が下につくと自動的に、hタグがつきます。同じ階層の文章だとしても、下に階層がついたものにはhタグが、階層がつかないものはそのままhタグはつきません。
一番最初は、戸惑いましたが、使ってみると、感覚的に理解しやすいです。
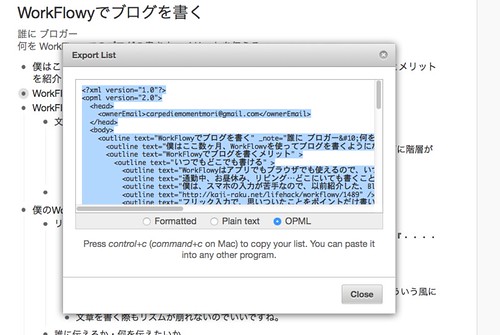
Export⇛OPMLで文章をコピーします。
その後に、スクリプトの▶を押して、ブログに貼り付ければ完成です。
僕のWorkFlowyでのブログの書き方
リンク・写真貼付け
僕は写真やリンクの貼り付けをあとでまとめてやるので、わかりやすいように『・・・・◯◯の写真』といった具合に書いておきます。
そこにあとで、リンクや写真を貼ります。
写真は、MarsEditをFlickrと連携させて、貼り付けるようにしています。
スマホで書いていると、なかなかリンクや写真を持ってくるのが手間なのでこういう風にしています。
文章を書く際もリズムが崩れないのでいいですね。
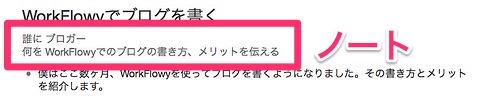
誰に伝えるか・何を伝えたいか
タイトルの下のノートの部分に(Control+Enterでノート部分を記入できます)誰に、何を伝えたいかを記入します。

こうすることで、文章の目的が明確化される・・・ような気がしますw
TextExpander
TextExpanderを使ってWorkFlowyをより書きやすくするようにしています。
- %clipboard …WorkFlowyでHTMLなどのコピペがうまくいかない時は、TextExpanderの%clipboardを使います
- <strong>%clipboard</strong> … 強調したい文章を切り取ってから、これで貼り付けます
- <blockquote>%clipboard</blockquote> … 引用した文章の貼付け
問題点
すごく便利なWorkFlowyですが、無料だとひと月に書ける数に250ラインまでと制限があります。
ここから登録すると、僕とあなたに250ずつ書けるラインが増えます。
とりあえず無料で試してみるのも一つです。
書いたラインは消せば、制限から外れますので、WorkFlowy書く⇛ブログ書く⇛WorkFlowyの消すでずっと使えます。
あとがき
今のところ、ここで紹介したスクリプトはMacでしか使用できません。
僕にとって今、Macを使ってて何より良かったと思う一つが、このスクリプトを使えることですね。
作成者のマロ。さん、ありがとうございます。
今日の5・7・5 快適だ WorkFlowyで ブログ書き