僕は以前からデュアルディスプレイでパソコンを利用していました。最近、WorkFlowyをかなりの頻度で使うようになってからディスプレイの使い方が変わりました。
WorkFlowy専用ブラウザ「Firefox」
僕は普段、GoogleChromeを利用していますが、WorkFlowyだけは、Firefoxを専用ブラウザとして使っています。
Firefoxはいろいろなアドオンがありカスタマイズすることもできますし、ブックマークに登録しておくことで自由にノートを移動することもできます。
参照;「WorkFlowy専用Firefox」によって、パソコンからのWorkFlowyを、さらに強力なツールに育て上げる(Windows&Mac)
Stylish
Stylishというアドオンを使うことで、ブラウザの見え方をカスタマイズすることができます。
僕が現在、設定しているのは下記のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
@namespace url(http://www.w3.org/1999/xhtml); @-moz-document domain("workflowy.com") { .page { padding: 20px 25px 10px;} } .contentUnderline{ background-color:#FFC3F2; text-decoration:none; } .contentTag[title*="task"] { color: #FF0000 !important; } .contentTag[title*="blog"] { color: #242FFF !important; } |
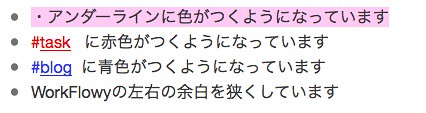
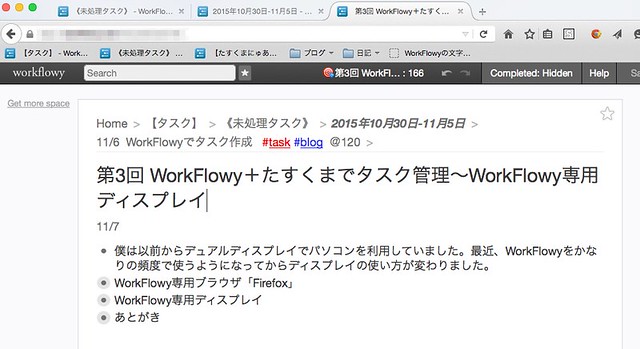
設定の説明
- ・アンダーラインに色がつくようになっています
- #task に赤色がつくようになっています
- #blog に青色がつくようになっています
- WorkFlowyの左右の余白を狭くしています
Firefoxのブラウザ上では下記の様に表示されます
参照;Firefoxアドオン「Stylish」でWorkFlowyをブログエディタにする
Open In Chrome
Firefoxで開いたURLをそのままChromeで開くことができるアドオンです。
基本的にネットはChromeを利用していて、FirefoxはWorkFlowy専用にしているので、WorkFlowy上で参照リンクをひらいた際には、アドオンを押してChromeで見るようにしています。
参照;Firefoxで開いているページをChromeでも開けるアドオンが地味に便利 | ライフハッカー[日本版]
文字数カウント
ブックマークレットを使い、文字数のカウントもしています。ブログを書く際に、30分でどのぐらいの文字を書けるかどうか調べたりしています。
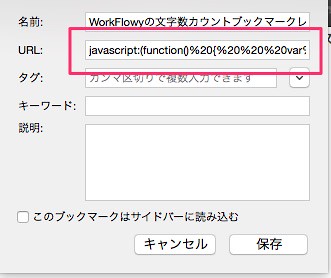
適当なサイト(ここのサイトでもいいです)をブックマークにいれます。ブックマークに表示されたら、その上で右クリック⇛情報を見る(Firefoxの場合)をして、URLに下記を入れます。
|
1 |
javascript:(function()%20{%20%20%20var%20g%20=%20window.textCounter_g;%20%20%20if%20(g)%20{%20%20%20%20%20$("#textCountDart,%20#textCounter").remove();%20%20%20%20%20clearInterval(g.textCounting);%20%20%20%20%20window.textCounter_g%20=%20null;%20%20%20%20%20return;%20%20%20}%20%20%20g%20=%20window.textCounter_g%20=%20{};%20%20%20var%20countText%20=%20function()%20{%20%20%20%20%20if%20(!g.$textCountee)%20return;%20%20%20%20%20var%20text%20=%20g.$textCountee.find(".name>.content").text();%20%20%20%20%20$("#textCounter").html(text.substring(0,10)+(text.length>10?"%E2%80%A6":"")%20+%20"%20:%20"%20+%20text.length);%20%20%20};%20%20%20%20%20%20var%20styles%20=%20{%20%20%20%20%20"font-size"%20:%20"13px",%20%20%20%20%20color%20:%20$("#helpButton").css("color"),%20%20%20%20%20"background-image"%20:%20$("#header").css("background-image"),%20%20%20%20%20"background-color"%20:%20$("#header").css("background-color"),%20%20%20%20%20float%20:%20"right"%20%20%20};%20%20%20%20styles["padding"]%20=%20"8px%2020px%208px%200px";%20%20%20$('%E2%86%90Click%20to%20count!').css(styles).appendTo($("#header"));%20%20%20%20%20%20styles["padding"]%20=%20"8px%200px%208px%2010px";%20%20%20$('%F0%9F%8E%AF').css(styles).click(function(){%20%20%20%20%20var%20$content%20=%20$(getSelection().focusNode.parentNode);%20%20%20%20%20if%20(!$content)%20return;%20%20%20%20%20g.$textCountee%20=%20$content.parents().filter(".project").first();%20%20%20%20%20countText();%20%20%20}).appendTo($("#header"));%20%20%20%20%20%20g.textCounting%20=%20setInterval(countText,1000);%20})(); |
あとはWorkFlowyをひらいて、文字数を数えたいトピックのところにカーソルを合わせてブックマークをクリックします。
(トピック⇛その下の段の文字数をカウントするので、ブログの場合は題名にカーソルを合わせて文字数カウントしています。)
参照;Text counter for WorkFlowy · GitHub
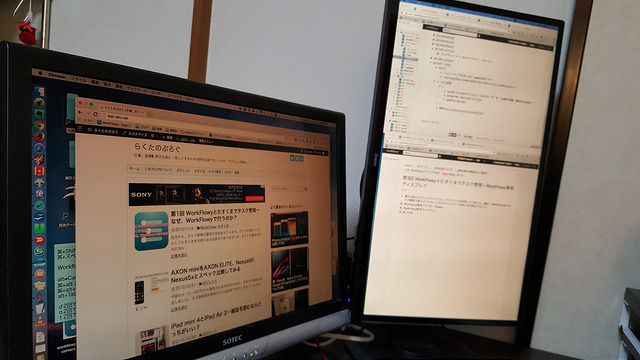
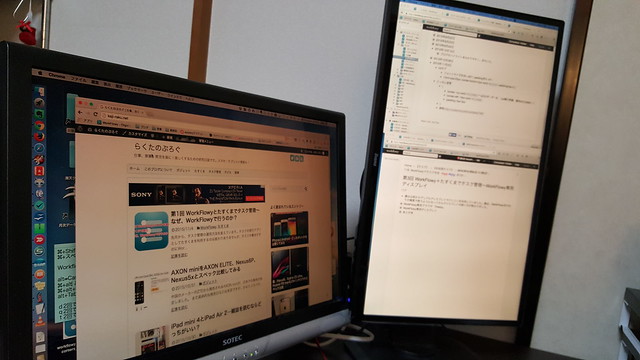
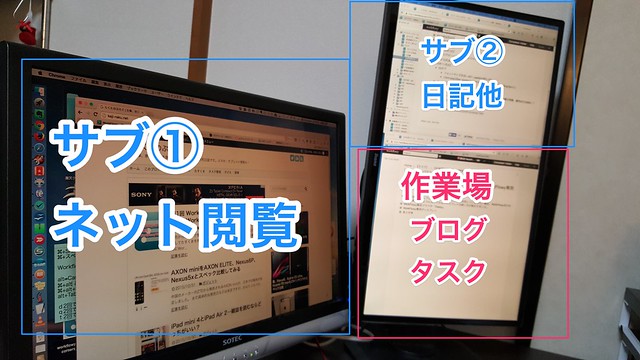
WorkFlowy専用ディスプレイ
数年前からデュアルディスプレイを利用していました。ブログを書く時、片方を調べ物に、片方で執筆ということができるので、ものすごく便利で捗ります。
以前は小型のディスプレイを横に並べていたのですが、最近、同じ23インチのディスプレイに買い換えました。
23インチを2台並べてみると幅がありすぎて、目線が大きく動いたりキーボードをどこにむければいいか悩んだりと、いまいちでした。
一台をWorkFlowy専用にするために縦置きにしてみたら、これが思った以上にフィットしたのです。
上下に『日記』と『タスク』
上部にはブックマークをひらいた状態で日記や、ブログのメンテナンス情報などを表示しています。
下部にはタスク関連を表示しています。書くスペースが減るのが嫌なので、ブックマークは閉じています。
「未処理タスク」と「一週間単位の記録」そして、ブログを書く時はブログのエントリーを新しいタブ(Control+クリック)でひらいて書くようにしています。
基本的にはこのブラウザが作業場となります。タスクの実行状態のログをとったりブログを書いたりとメインで利用します。
参照;第1回 WorkFlowyとたすくまでタスク管理〜なぜ、WorkFlowyで行うのか?
ディスプレイ紹介
僕が使用しているのはiiyama 23型ワイド液晶ディスプレイ の一世代前です。縦置きも横置きもどちらも利用可能で、高さも変えることもできて便利です。
iiyama スリムベゼル+AH-IPSパネル『XUシリーズ』 23型ワイド液晶ディスプレイ
あとがき
WorkFlowyのためにディスプレイの購入をお勧めするわけではありませんが、デュアルディスプレイを長年使ってきて、今の使い方はすごくフィットしています。
今、ディスプレイが一台しかなくていろいろなサイトを見ることが多い場合は、デュアルディスプレイにするだけで、すごく捗ります。
WorkFlowyが大好きな方は、こんな風に縦置きにしてWorkFlowy専用ディスプレイにすると、意外とハマります。